见过灰掉的页面吗?
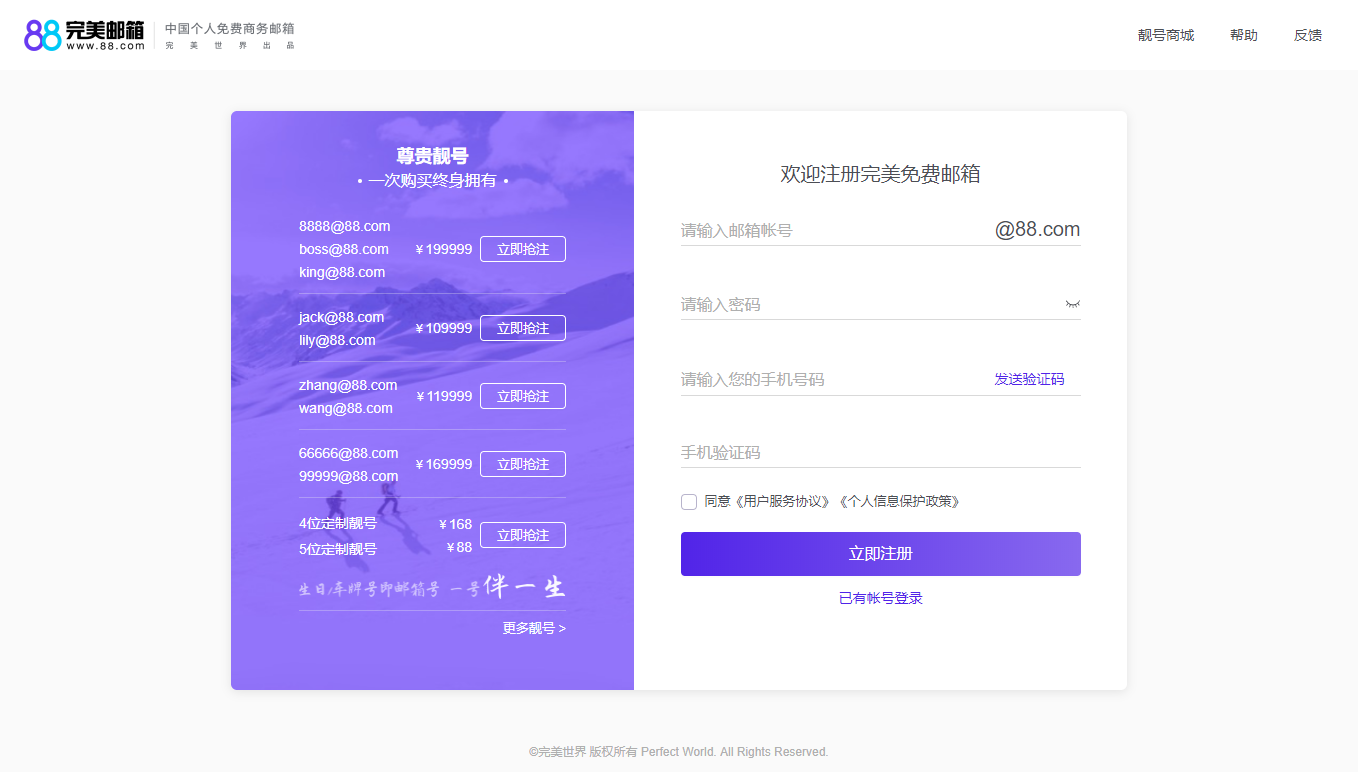
我想08年大地震所有新闻门户网站的页面还是历历在目吧,后来的玉树地震页面,这种国家重大事件具有悼念情况会时而发生这种概率是比较小的可能我能想起的这么多年的重大国家悼念事件也就这两起,或者另外一种一种情况,在一个网站内部纪念一个人的主页,例如
![图片[1]-页面整体灰掉,社会重大事件页面色彩控制分析-兀云资源网](https://www.itliujia.cn/wp-content/uploads/2019/12/1576197977-1b60ac2a245dc91.jpg)
这个一个著名慈善人物,这里为他默哀一下,一个了不起的人,百度为了纪念他的去世,把他的词条设置成了灰色,这是一种哀思,我们如何网页中实现这种技术?
![图片[2]-页面整体灰掉,社会重大事件页面色彩控制分析-兀云资源网](https://www.itliujia.cn/wp-content/uploads/2019/12/1576298511-c2c5274d9877746.png)
CSS 滤镜
实现这种效果的 方式我想应该不只是一种,这里我们介绍一种实现方式css 滤镜”filter“,这个属性也是css3的一个新特性,如果希望在低版本的IE下实现这种效果可能 以下是百度的实现代码
html{
filter: grayscale(100%);-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url(“data:image/svg+xml;utf8,<svg xmlns=\’http://www.w3.org/2000/svg\’><filter id=\’grayscale\’><feColorMatrix type=\’matrix\’ values=\’0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\’/></filter></svg>#grayscale”);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: gray;
-webkit-filter: grayscale(1);
}
需要采用其他的方式!







请登录后发表评论
注册
社交帐号登录